浅谈Jenkins Pipeline
已经很久很久没有更新我的空间了, 最近刚好工作上的变动让我有时间去静下心来去整理一下这一年来学到的东西.
谈到Jenkins, 大家肯定耳熟能详, 持续集成/持续交付, 自动化部署工具, 测试工具, 配合目前我们绝大多说开发工具, 简直是万能的瑞士军刀.
接触Devops这个概念两年有余, 使用了很多开发工具诸如JIRA, Gitlab, Ansible, SVN, NEXUS, CHEF, FISHEYE, Confluence等等, 唯独Jenkins让我印象最为深刻.
为什么呢?
还记得我之前写过几篇文章, 介绍了Jenkins配合ansible, gitlab实现持续集成自动化部署. Jenkins作为核心的部署工具将原来只能通过命令行或者二次开发才能实现部署方式搬到前台, 将更多的GUI可操作空间交给DevOps和开发, 加之完善的权限分配规范, 让运维与开发能够和谐的在这个系统间协同工作.
Jenkins Pipeline, 我觉得是Jenkins2.0以后一个革命性的更新, 那就是用一种全新的Pipeline code方式, 将我们原来意义上的手动配置每一个Jenkins Job的具体配置项变成将所有配置代码化, 并再次配合Gitlab等版本控制系统去保存我们的代码配置, 这样子无论Job在未来需要更新, 或者需要回滚到之前的某一个配置, 又或者一个新的Job需要参考之前的老Job的配置并直接套用, 又或者我们需要去批量生成若干个Job配置, 我们都可以像管理软件代码的方式去管理我们的Jenkins Job配置. 这样就极大的简化我们自动化部署的结构, 将以前需要手动配置Job的这个步骤, 直接代码化. 最终体现出我们DevOps的最终目标.
目前来说Jenkins pipeline应该算上是一个出生不久但我觉得比较成熟的概念, 如果你要认真去了解他, 我觉得会给你带来意想不到的收获.
Jenkinsfile (Declarative Pipeline)
Jenkinsfile (Declarative Pipeline)
pipeline {
agent any
stages {
stage('Build') {
steps {
sh 'make'
}
}
stage('Test'){
steps {
sh 'make check'
junit 'reports/**/*.xml'
}
}
stage('Deploy') {
steps {
sh 'make publish'
}
}
}
}
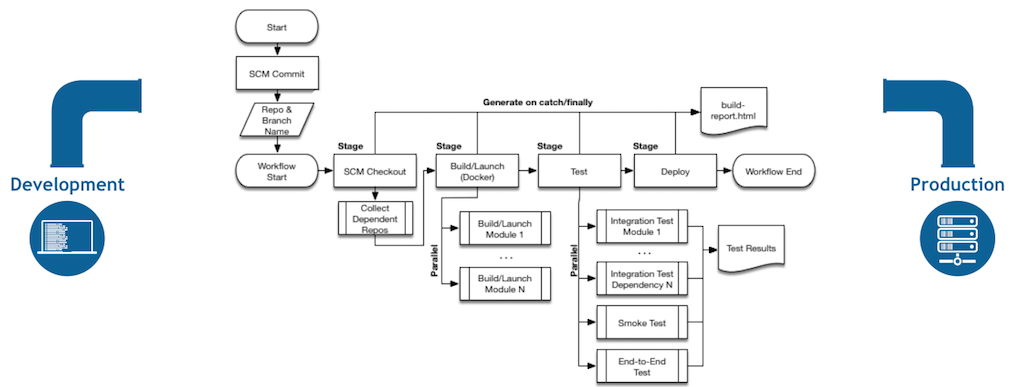
这是一个比较简单JenkinsFile(pipeline code), 简单来说包含了三块我们日常基本的自动化部署步骤, 之所以会命名Pipeline, 可以说是因为我们可以在不同的stage下去编写我们的具体部署需求, 然后通过Pipeline将这些stage块连接起来, 不仅能够将我们的部署结构分割成块状并可以直接通过查询这个块的的日志来定位/排错我们的部署内容, 而且将一个块状内的代码方法化, 实现不同块之间的相互调用, 这样就在原有的Jenkins平行逻辑配置的基础上, 加入逻辑化的功能, 而且本身配置代码化又便于我们去做版本控制, 可以说是在原有Jenkins下做出的重大的变革.
接下来我将利用上述代码编写一个Jenkins pipeline示例:
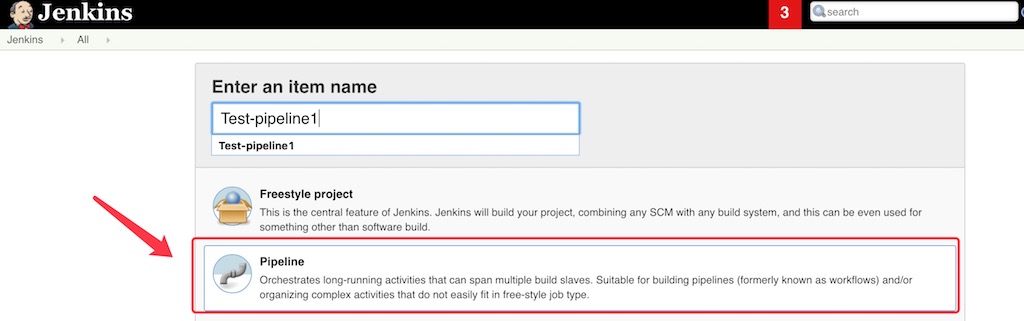
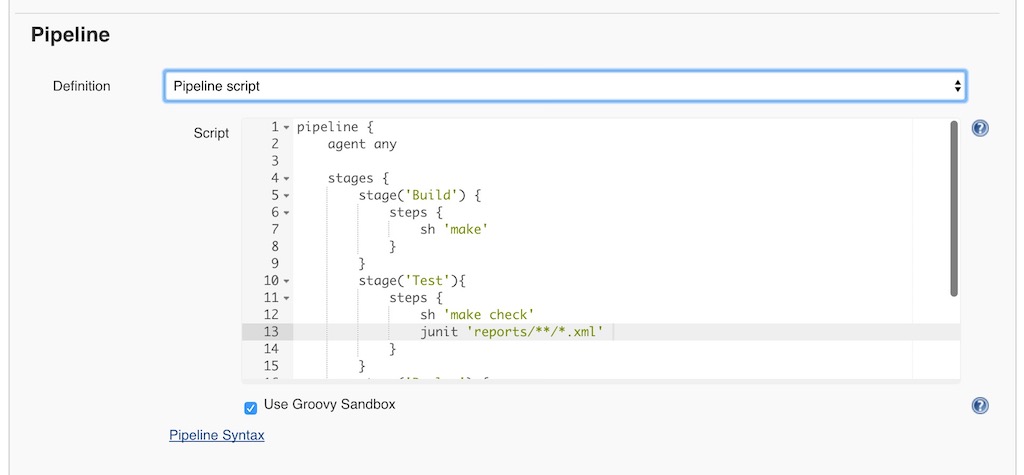
首先我们将上面的代码写入一个我们新建好的pipeline job
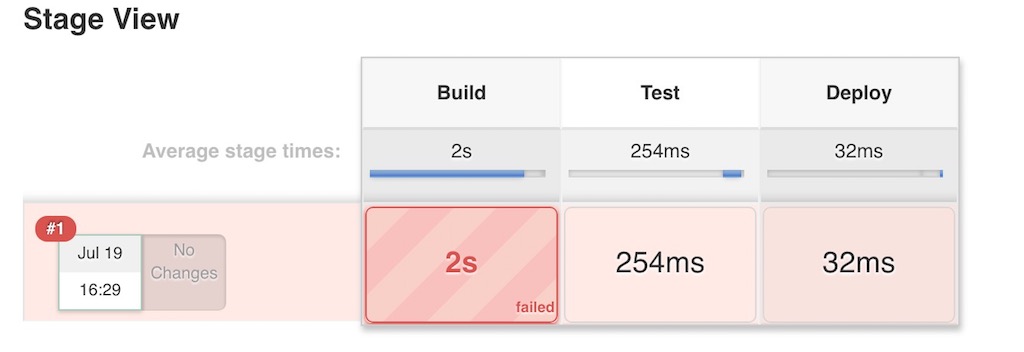
这里我们可以清晰的看到每一个stage的名字, 是否执行成功, 涉及到的版本控制commit变更, 以及所用到的平均时间.
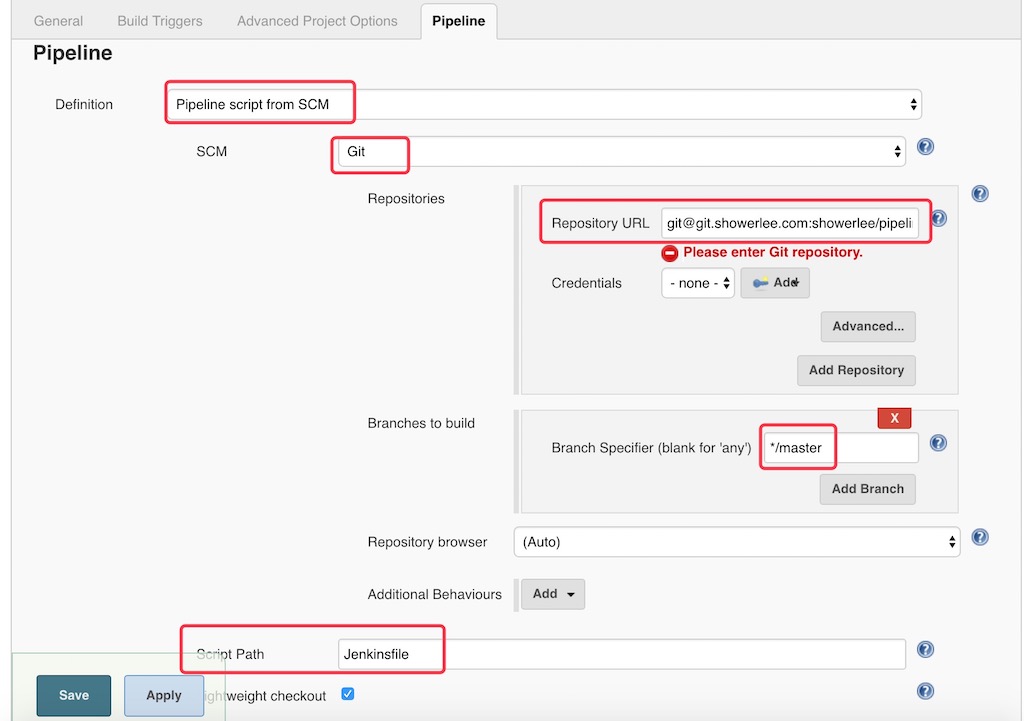
我们也可以通过Pipeline script from SCM - Git的方式实现我刚才所说的将我们具体的pipeline code保存到git上, 利用Jenkins git将代码抓取到该job实现JenkinsFile版本控制.
最后, 无论是我们DevOps去编写/排错job code还是开发去测试代码质量, 都可以将我们在执行这个job过程中出现的任何问题精确的定位到每一个块状stage下, 从而提高我们工作效率.
接下来我会在空间陆续更新Pipeline的一些语法及常见编写规范.
希望大家有兴趣可以尝试一下Jenkins这个新功能, 下面是具体的Pipeline语法及编写文档.
Pipeline Guide:
https://jenkins.io/doc/book/pipeline
https://jenkins.io/doc/book/pipeline/syntax
本文链接:http://www.showerlee.com/archives/1972
继续浏览:Jenkins Pipeline
9条大神的评论








希望大家有兴趣可以尝试一下Jenkins Pipeline.
我现在有2个git地址需要拉取 一份资源信息(master分支) 一份是代码(develop分支) 代码需要编译 编译后的测试需要用到资源信息 这个jenkins file要怎么写
可以在jenkins file先构建一个stage去checkout这两个分支, 这两个分支会同时放在这个job的workspace同目录下, 然后构建一个stage编译代码, 最后构建一个stage去测试然后调用同目录的资源信息.
我的疑问与上边那位兄弟的差不多,类似之前freestyle的方式进行的构建,基本上每一个有多种情况的地方(如代码的分支,部署or回滚等)都可以通过参数化构建来进行配置,那么这个pipeline是否有类似的变量控制呢,上边那个是两个分支,或许可以那样写一下,但是如果此时有一个新的分支呢,,也成问题了,最近刚开始研究这个,,可能问题比较初级,见笑
@eryajf pipeline其实就是将原来freestyple(需要每个具体位置都用UI配置构建模式)代码化, 而且它能通过stage将我们的build按照不同的环境或者具体集成的系统划分开来. 所以应该是在原来基础上的一个革新.
具体你说的分支问题, 这个要具体看你要有什么需求, 不过大多问题都能通过pipeline来解决.
嗯,后期会详细进行深入了解学习。另外,博主文章很不错哦。不知是否可以申请一下互换友链!!这样也方便以后串门,,我的站点www.eryajf.net
@eryajf 嗯 最近一段时间比较忙, 我已经加了
参数化构建,git parameter插件就没办法使用,不能获取远程仓库的branch或者tag信息,只能使用choices或者string parameter这样的参数化构建,我现在的项目都是根据tag来发布的。
你可以使用Dynamic Choice Parameter通过Groovy语法来抓取这个git仓库的所有branch, 并作为一个多选项, 方便我们在最终Build前去动态选择我们需要的这个产品Branch分支.
这里我来写一个例子:
def gettags = (“git ls-remote -h git@git.showerlee.com:showerlee/phpcms.git”).execute()
gettags.text.readLines().collect { it.split()[1].replaceAll(‘refs/heads/’, ”) }.unique()
具体细节你可以看我这篇文章: http://www.showerlee.com/archives/1880