[PHP] PHP+MYSQL留言板制作
PYTHON学习先告一段落,最近一直在研究PHP,刚好最近看到留言板制作,所以整理了点自己的心得写了出来,供大家参考
PS:代码包下载地址: bbs_code.rar
系统环境: WAMP
IDE: NETBEANS
SQL工具: NAVICAT
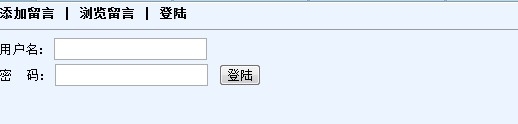
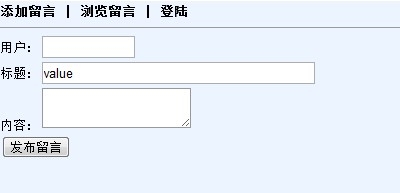
显示效果
如图:
1.导入MYSQL数据:
将如下SQL语句导入库,假定库名称为bbs,这里保证库与表字段的编码都为UTF-8模式
-------------------------------------------
CREATE TABLE `message` (
`id` tinyint(1) NOT NULL auto_increment,
`user` varchar(25) NOT NULL,
`title` varchar(50) NOT NULL,
`content` tinytext NOT NULL,
`lastdate` date NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
--------------------------------------------
2.部分PHP代码
add.php
------------------------------------------------
<?
//加载conn.php文件
include("conn.php");
//加载head.php文件
include("head.php");
//提交表单到数据库
if($_POST['submit']){
$sql = "insert into message(id,user,title,content,lastdate) " .
"values('','$_POST[user]','$_POST[title]','$_POST[content]',now())";
mysql_query($sql);
echo "<script language=\"javascript\">alert('添加成功');history.go(-1)</script>";
}
?>
<!--利用JS对表单输入进行字符限制-->
<SCRIPT language=javascript>
function CheckPost() {
if (myform.user.value==""){
alert("请填写用户名");
myform.user.focus();
return false;
}
if (myform.title.value.length<5){
alert("标题不能少于5个字符");
myform.title.focus();
return false;
}
if (myform.content.value==""){
alert("必须要填写留言内容");
myform.content.focus();
return false;
}
}
</SCRIPT>
<!--HTML表单结构-->
<form action="add.php" method="post" name="myform" onsubmit="return CheckPost();">
用户: <input type="text" size="10" name="user"/><br>
标题: <input type="text" name="title" value="value" size="40" maxlength="40"/><br>
内容: <textarea name="content"></textarea><br/>
<input type='submit' name='submit' value="发布留言"/>
</form>
------------------------------------------------
head.php
-------------------------------------------------
<!--HTML头导航链接-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<link href=\'#\'" /css.css" rel="stylesheet" type="text/css">
<b><a href=\'#\'" /a> | <a href="list.php">浏览留言</a> | <a href="login.php">登陆</a></b>
<hr size="1">
-------------------------------------------------
list.php
-------------------------------------------------
<?
//加载conn.php文件
include("conn.php");
//加载head.php文件
include("head.php");
//设置分页值为5
$pagesize=5;
//取得除域名外后面完整的地址路径
$url=$_SERVER["REQUEST_URI"];
//取得该固定键值[path][query]的url数组
$url=parse_url($url);
//print_r($url);
//取得url的[path]路径值
$url=$url[path];
//取得test表信息
$numq = mysql_query("select * from message");
//取得test表内容的行数
$num = mysql_num_rows($numq);
//判断是否能取到page参数值
if($_GET[page]){
//将该值传给pageval
$pageval=$_GET[page];
//计算page值,供SQL语句使用
$page=($pageval-1)*$pagesize;
//等价于 $page = $page.',' 意思就是将page参数值与,连接起来
$page.=",";
}
//判断数据库条目总数大于页数,显示分页
if($num > $pagesize){
//判断上一页和下一页的值若小于0,则按照0处理
if($pageval<=1)
$pageval=1;
//显示分页
echo "共 $num 条".
//.(...).用来连接变量名
" <a href=$url?page=".($pageval-1).">上一页</a> <a href=$url?page=".($pageval+1).">下一页</a>";
}
?>
<!--HTML留言列表结构-->
<table width=500 border="0" align="center" cellpadding="5" cellspacing="1" bgcolor="#add3ef">
<?
$sql = "select * from message order by id desc limit $page $pagesize";
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
?>
<tr bgcolor="#eff3ff">
<td>标题:<?=$row[title]?> 用户:<?=$row[user]?></td>
</tr>
<tr bgColor="#ffffff">
<td>内容:<? echo htmtocode($row[content]); ?></td>
<tr bgColor="#ffffff">
<td>时间:<?=$row[lastdate]?></td>
</tr>
<?
}
?>
</table>
-------------------------------------------------
conn.php
--------------------------------------------------
<?
//登录MYSQL数据库
$conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误");
//进入BBS库
mysql_select_db("bbs", $conn);
//使用UTF-8中文编码传输数据流
mysql_query("set names 'UTF8'");
//修改空格和回车编码为HTML可识别编码
function htmtocode($content){
$content = str_replace("\n","<br>", str_replace(" ", " ", $content));
return $content;
}
?>
--------------------------------------------------
login.php
---------------------------------------------------
<?
//加载conn.php文件
include("conn.php");
//判断是否退出,并标记cookie为out,返回登录页
if($_GET[out]){
setcookie("cookie","out");
echo "<script language=\"javascript\">location.href='login.php';</script>";
}
//提交表单判断登录ID是否为admin,密码是否匹配'PHP'的MD5值,并标记cookie为ok
if($_POST[id] =='admin'){
$pw=md5($_POST[pw]);
if ($pw=='e1bfd762321e409cee4ac0b6e841963c'){
setcookie("cookie","ok");
//刷新登录页面使cookie标记值生效.
echo "<script language=\"javascript\">location.href='login.php';</script>";
}
}
//加载head.php文件
include("head.php");
//提交表单判断cookie标记值不为ok,则显示登录页,否则显示退出页
if($_COOKIE['cookie']!='ok'){
?>
<!--利用JS对登录字符进行限制-->
<SCRIPT language=javascript>
function Checklogin(){
if (myform.id.value ==""){
alert("请填写登录名");
myform.id.focus();
return false;
}
if (myform.id.value !=="admin"){
alert("用户名错误");
myform.id.focus();
return false;
}
if (myform.pw.value ==""){
alert("密码不能为空");
myform.pw.focus();
return false;
}
}
}
</SCRIPT>
<!--HTML登录页-->
<form action="" method="post" name="myform" onsubmit="return Checklogin();">
用户名: <INPUT type="text" name="id" /><br>
密 码: <INPUT type="password" name="pw" />
<input type="submit" name="submit" value="登陆">
</form>
<?
}else{
?>
<!--HTML退出页-->
<a href='?out=login'>退出</a>
<?
}
?>
---------------------------------------------------
本文链接:http://www.showerlee.com/archives/1062
继续浏览:PHP






还没有评论,快来抢沙发!